Electron 12.0 官方文档-辅助功能
时间:2021-9-16 作者:smarteng 分类: WEB相关
辅助功能
Making accessible applications is important and we’re happy to provide functionality to Devtron and Spectron that gives developers the opportunity to make their apps better for everyone.
Electron 应用中有关辅助功能的开发和网站是相似的,因为两者最终使用的都是HTML. 然而, 对于Electron应用, 你不能使用在线的辅助功能审查者, 因为你的应用没有一个URL可以提供给审查者.
These features bring those auditing tools to your Electron app. You can choose to add audits to your tests with Spectron or use them within DevTools with Devtron. 详见各工具的文档.
Spectron
在 Spectron 测试框架中,您现在可以审核每个窗口, <webview> 标签在您的应用程序中。 例如:
app.client.auditAccessibility().then(function(audit){
if(audit.failed){
console.error(audit.message)
}
})你可以从这里Spectron文档阅读到更多有关于这个功能的信息。
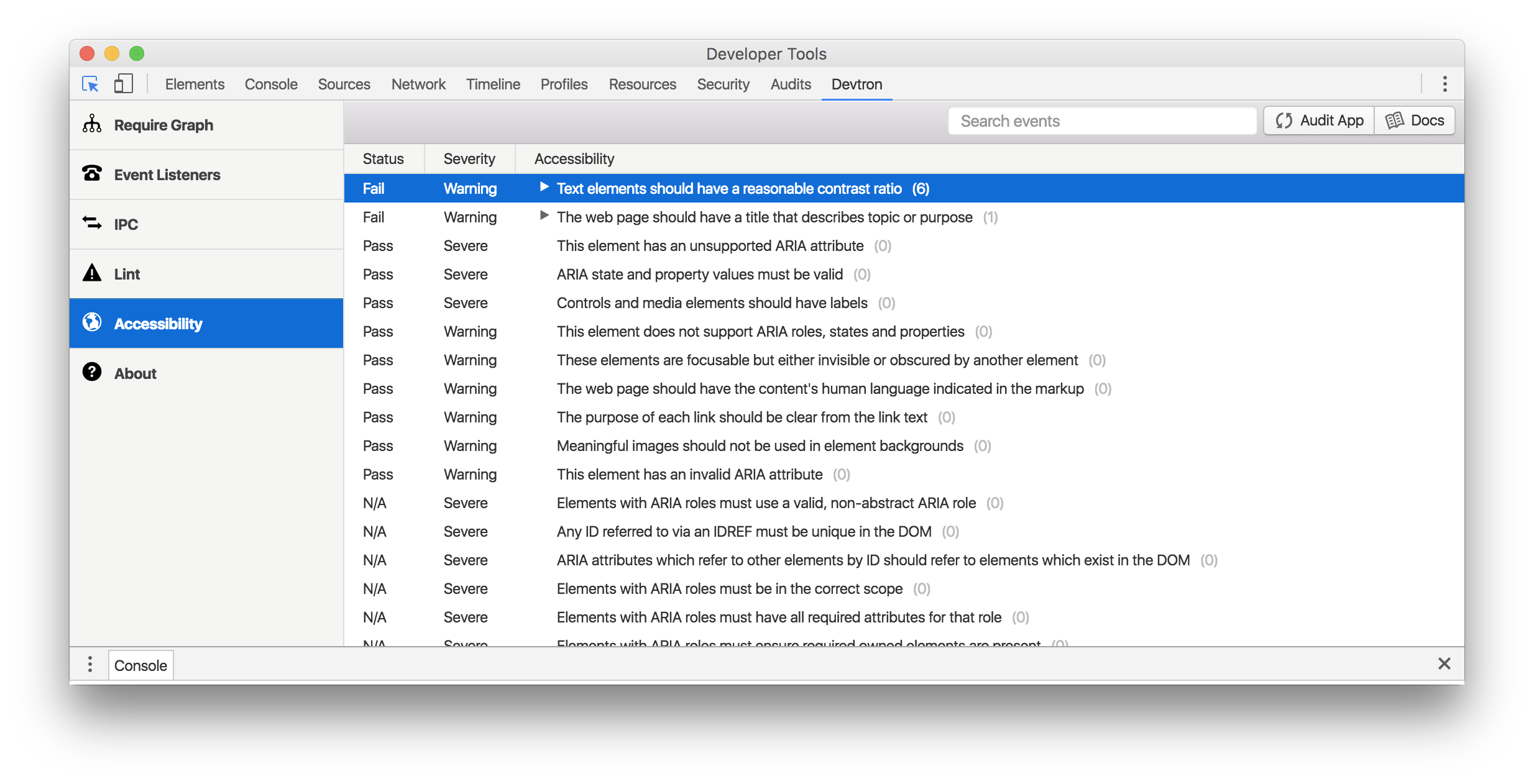
Devtron
在Devtron,有一个辅助选项卡,您可以在您的应用中审核一个 页面,并排序和过滤结果。

这两种工具都使用了Google 为 Chrome 所构建的 辅助功能开发工具 库。 您可以在 repository’s wiki 上了解到更加详细的辅助功能审核规则。
如果你知道其他适用于Electron的辅助功能开发工具, 请通过pull request添加到本文档中.
手动启用辅助功能
Electron 应用程序将自动启用 辅助技术中的辅助功能(e). 。 JAWS 在 Windows 或 VoiceOver 在 macOS 上)。 有关详细信息, 请参阅 Chrome 的 辅助功能文档 。
您也可以在您的 Electron 应用程序 中手动切换这些功能,或者在第三方本机软件中设置标记。
使用 Electron 的 API
通过使用 app.setAccessibilityUported(启用) API,您可以手动向应用程序首选项中的用户暴露Chrome的访问树。 请注意,用户的系统辅助工具优先于此设置, 将覆盖它。
在第三方软件内
macOS
在 macOS 上,第三方辅助技术可以通过设置 AXManualAccessibility 属性来切换在 Electron 应用程序中的辅助功能 程序设计:
CFStringRef kAXManualAccessibility = CFSTR("AXManualAccessibility");
+(void)enableAccessibility:(BOOL)enable inElectronApplication:(NSRunningApplication*)app
{
AXUIElementRef appRef =AXUIElementCreateApplication(app.processIdentifier);
if(appRef ==nil)
return;
CFBooleanRef value = enable ? kCFBooleanTrue : kCFBooleanFalse;
AXUIElementSetAttributeValue(appRef, kAXManualAccessibility, value);
CFRelease(appRef);
}