SEO成功的网站架构
时间:2011-3-9 作者:smarteng 分类: 网站优化SEO
今天的博客文章,我将写我最喜欢的话题,SEO的网站架构。这篇文章是基于最近我在SES London 2011所做的presentaion ,我想给每个幻灯片写一些注释会比单单发布幻灯片更意思。
为了帮助我回忆起我做的所有细节,我幻想自己站在平台上写字,脖子上围着演讲者的勋带…
什么是网站架构?
对我来说,好的网站架构是一切关于提高用户和搜索引擎怎么在你的网站找到他们的路径。在用户面前呈现最好的相关性最高的内容并且减少他们不得不点击去寻找所花的时间。通过使你的网站架构扁平化同样适用于搜索引擎。你可能在指数化衡量中有所进展,例如引起搜素引擎爬行的网页数量和在搜索引擎首页显示的网页数量。
从你的首页到最深的内容要多少点击量?
如果你从没有读过Rand关于Flat Site Architecture 所写的Whiteboard Friday,你确实应该去看一下。减少你的首页到你最深层内容的点击量的原则就像在2009三月一样重要。
不是很好的网站架构看起来像什么?
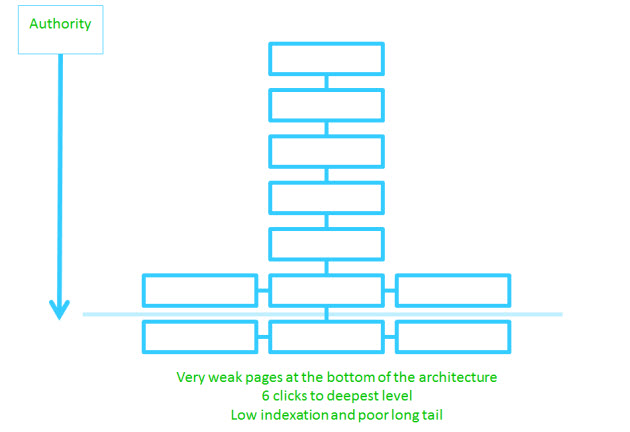
让我用这个便利的图表解释:
 想象这个Sitemap描述一个非常简单的网站布局。搜索引擎和用户期望少于6次点击就可以从任何路径到达底层(非常深层的内容)。那是很多的点击!那个深度等级显然不是理想的;你也会预料到深埋在架构下面的页面会又更少的內链同时在搜索引擎结果中更不明显,即使是对于极长尾的查询。
想象这个Sitemap描述一个非常简单的网站布局。搜索引擎和用户期望少于6次点击就可以从任何路径到达底层(非常深层的内容)。那是很多的点击!那个深度等级显然不是理想的;你也会预料到深埋在架构下面的页面会又更少的內链同时在搜索引擎结果中更不明显,即使是对于极长尾的查询。
创建一个更加扁平化的网站架构
大多数SEOs证明了深埋咋架构中的页面可能接收不到足够的link juice以至于不能在搜索引擎排名中突显。通过在架构中提升内容,你可以提高整体排名,这确实是对的。这个过程叫做“扁平化”。
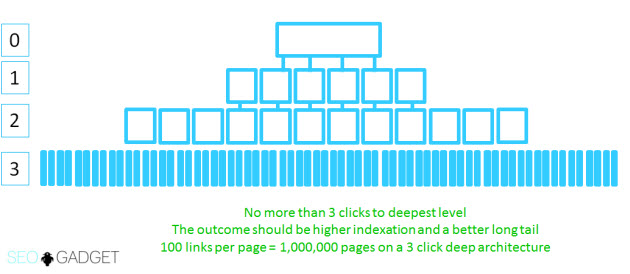
让我用这个便利的图表解释:
 这里,我们已经增加了每个页面上的链接数量并且减少了到达极深层内容所需的点击数,有效地扁平化了这个网站架构。
这里,我们已经增加了每个页面上的链接数量并且减少了到达极深层内容所需的点击数,有效地扁平化了这个网站架构。
在我们继续之前,有很重要的一点需要我们掩盖,交叉链接和Silo的概念。
Silo是什么?
在一个相当简单的网站地图里,页面有把链接当做他们的“孩子”的趋向。首页链接到分类级别页面,分类页面链接到产品页面。有时,子页面可以通过面包屑链接到父级页面。
在这个情况下,你得到一个垂直的silo。存在很多的link juice向你的网站架构流去,但不是交叉。
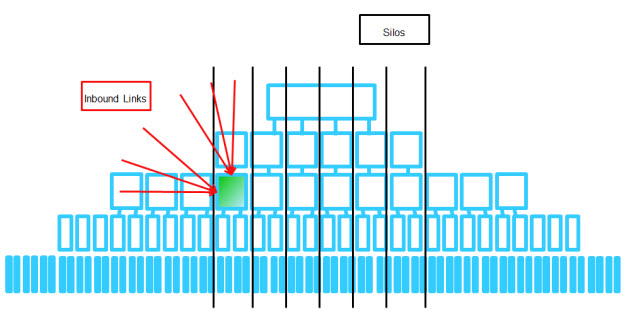
让我用这个便利的图表(画的不是很好)解释:
 在图表中可见,我们已经做了插入silo很好地链向内页的链接。一种有用的方法来解决这个难题是设计路线交叉链接到你的内容,聚焦在用户可能在你的网站搜索的东西。
在图表中可见,我们已经做了插入silo很好地链向内页的链接。一种有用的方法来解决这个难题是设计路线交叉链接到你的内容,聚焦在用户可能在你的网站搜索的东西。
这里有一些基于架构在旅游、文章中的交叉链接的例子:

旅游
- 相似的目的地
- 靠近的旅馆/路标
- 最受欢迎的/顶级国家
- 最受欢迎的/顶级城市
- 最近浏览的地点/旅馆/度假村
零售
- 在这个分类中的受欢迎产品
- 相关的(赠送)产品
- 看了这个物品最终购买的用户
- 最受好评/最近浏览的物品
- 频繁搜索的物品或分类
文章/博客
- 相似的文章
- 受欢迎的文章
- 最近的评论

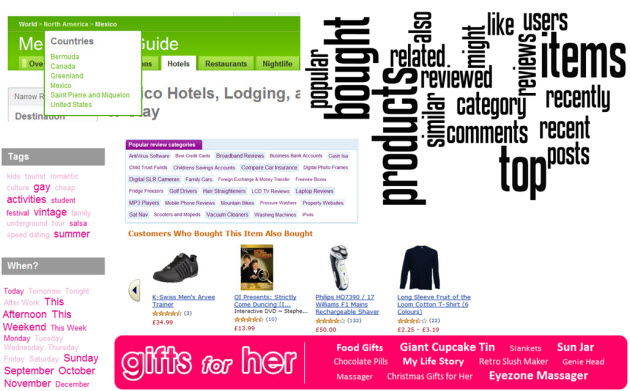
有些时候改善你的交叉链接策略就像查看你网站广泛的链接一样简单。一个旅游网站的mother’s day gifts分类页面上有一个“Top products”导航的例子。我们在PrezzyBox的朋友改变了基于用户所在页面的链接,创建了更多的交叉链接并且同时尽可能地增加更多用户体验。
导航栏反映用户行为
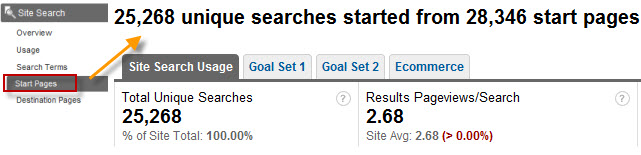
当用户着陆到你的网站的时候,他们在找什么?有时,他们会告诉你。你最后一次查看你内页搜索数据库发现相当特殊的页面是什么时候
在analytics中,进入Content > Site Search并且看一下“Top Searched Content”的报表。你将会看到在你网站上被URL引导的搜索的数量,你可以载下来查看那些搜索条目是什么。

如果用户正在你的网页上寻找一个非常特殊的东西,并且他们频繁的搜索,可能他们不能在网页上看到。尝试创建一个导航来反映网站内部搜索行为。
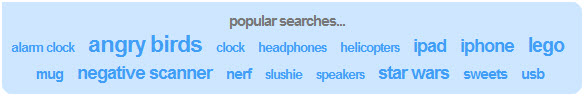
Firebox.com从他们的首页链向热门搜索。这些链接可以很简单的被链向相关性最高的费分类页面或者产品的链接所交换,在他们的网站上可以很简单的看到什么是热门的,同时我想这也是一个可能适用/CRO的胜利。

在我的首页你想要多少链接?
在我的presentation中我承认,有些时候为了维护网站设计的完整,很难在夜歌页面设好我们需要的链接。在我的presentation中我特意展示了两个导航例子,我认为对用户来说相当酷同时对搜索引擎友好。
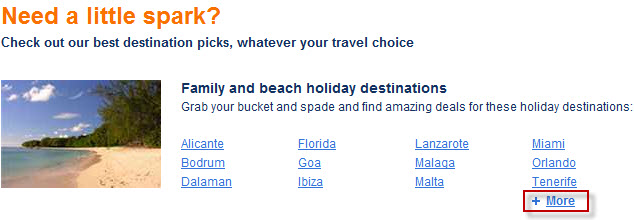
网站Cheapflights在他们的首页上用CSS设计dhtml下滑风格的导航来向他们的访问者展示更多链向有趣目的地的链接。如果用户点击“more”,他们得到更多选择。
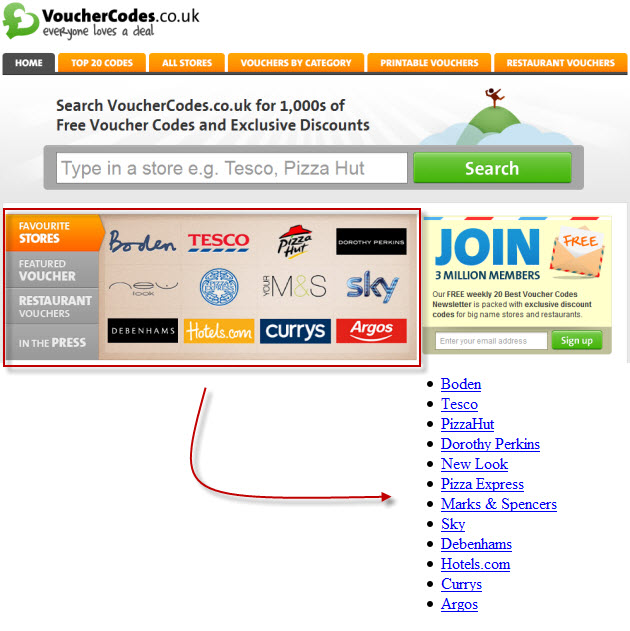
 我青睐vouchercodes.co.uk网站架构很久了。他们编码也非常漂亮。在他们的首页检验CSS styled carousel。链接用纯文本格式标得很漂亮很明显(就像图标展示的一样),CSS注重布局和图片,一点JavaScript注重剩余的。
我青睐vouchercodes.co.uk网站架构很久了。他们编码也非常漂亮。在他们的首页检验CSS styled carousel。链接用纯文本格式标得很漂亮很明显(就像图标展示的一样),CSS注重布局和图片,一点JavaScript注重剩余的。

我在presentation中涵盖了很多例子,但是这些是我最喜欢的。这里是剩下的幻灯片。

架构比只是内部链接更甚
很显然,网站架构比内部链接更甚。我很荣幸接受将来文章的要求,所以如果有你想要涉及的,请在下面的评论中让我知道。
